Safari only bug: 'script-src' contains an invalid source: ''strict-dynamic''. It will be ignored. · Issue #397 · google/google-api-javascript-client · GitHub

⚖ 'unsafe-eval' in worker-src / child-src does not work, it must be specified in script-src; the worker-src directive covers only the worker creation, the executing of worker's script is controlled by other

⚖ Browsers support of the child-src directive; child-src is a fallback directive for frame-src and worker-src; frame-src and worker-src take precedence over child-src
Can't access campaign because of "Unrecognized Content-Security-Policy directive worker-src" error. - Google Ads Community

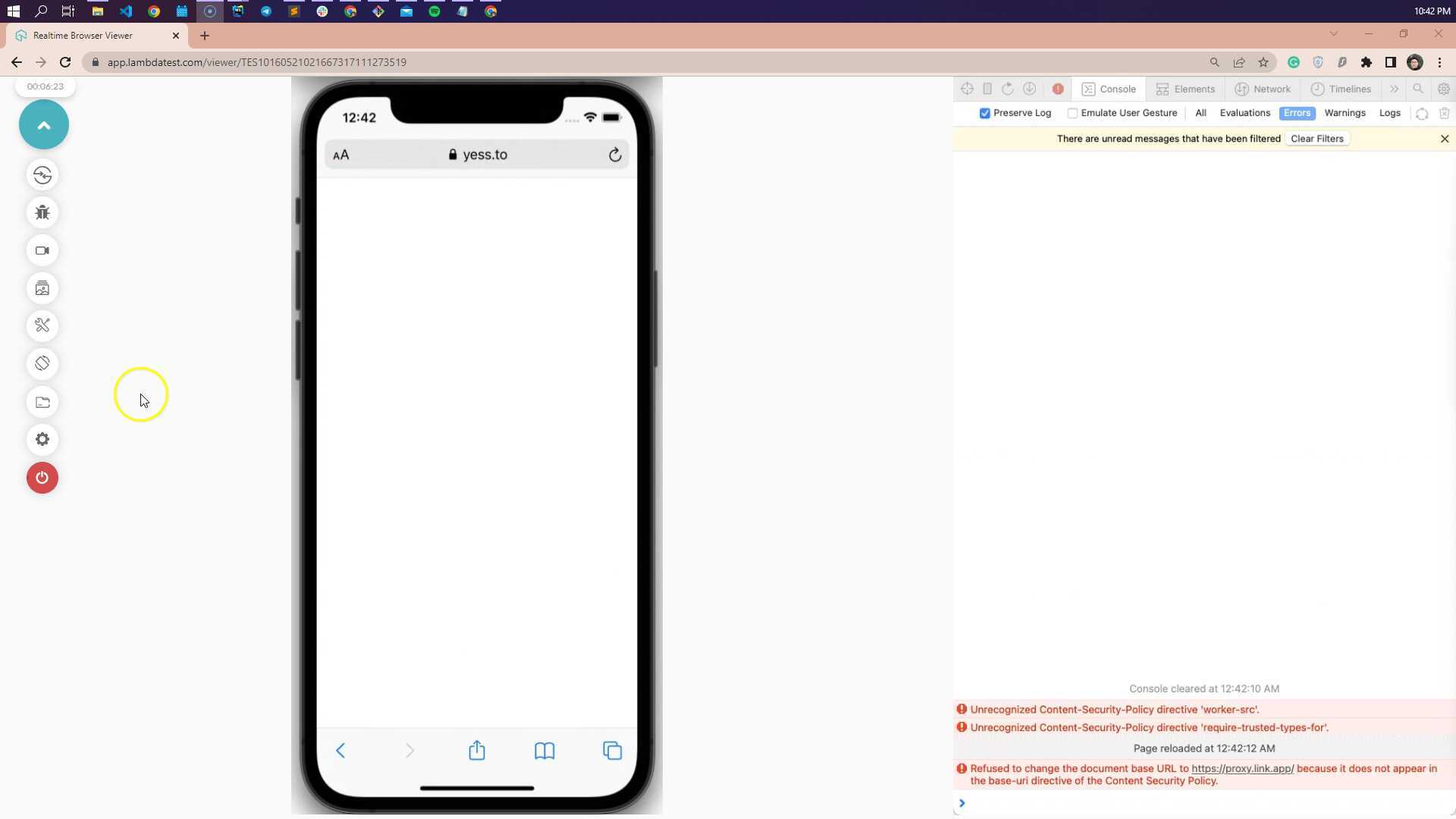
⚖ Browsers support for the Content-Security-Policy worker-src directive to control the SharedWorker(), Worker() and navigator.serviceWorker.register() functions; unrecognized Content Security Policy directive worker-src
Unrecognized Content-Security-Policy directive 'require-trusted-types-for' · Issue #10699 · GoogleChrome/lighthouse · GitHub
Safari Unrecognized Content-Security-Policy directive 'report-to' renew token bug. · Issue #257 · okta/okta-auth-js · GitHub

A systematic study of content security policy in web applications - Liu - 2016 - Security and Communication Networks - Wiley Online Library

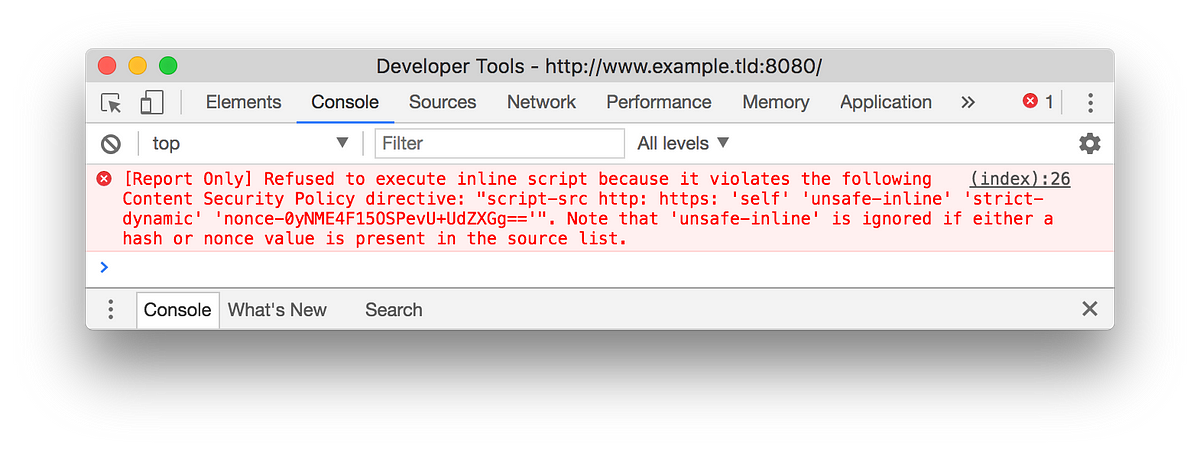
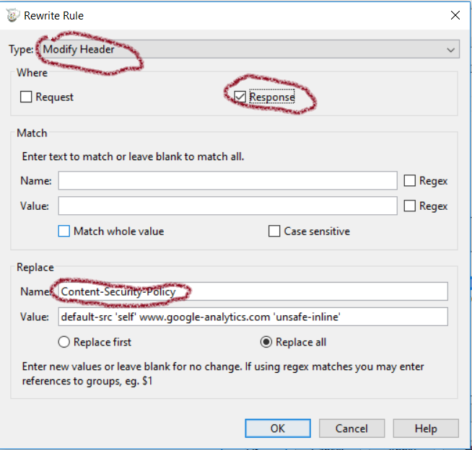
Debugging and setting the Content Security Policy in the CSP header and meta tag; debug via browser console, via violation reports and SecurityPolicyViolation event; why the CSP header is truncated

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow



![Content Security Policy: Event logged in csp dblog raised by the module [#3167319] | Drupal.org Content Security Policy: Event logged in csp dblog raised by the module [#3167319] | Drupal.org](https://www.drupal.org/files/issues/2020-08-25/dblog_-_csp_-_eval_-_report-uri_enforce_about.jpg)